-
Bord texture effet bombé autour d'un article
Code pour obtenir le visuel de ce billet
A vous de modifier les url de textures dans le code
PREMIERE ETAPE
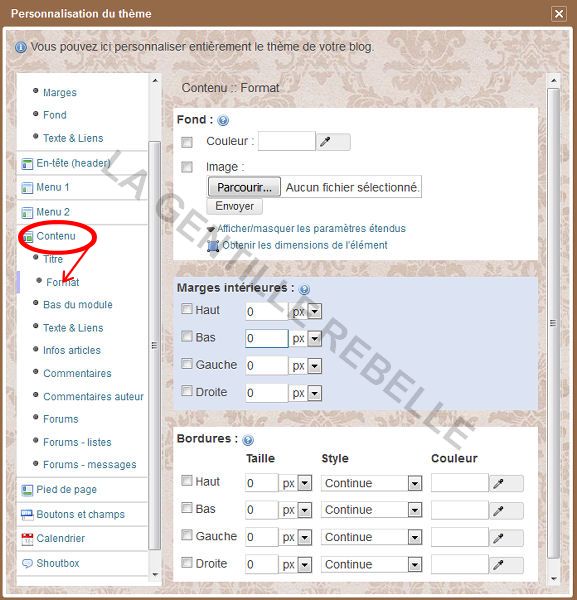
Dans Apparence>>>>modifier le thème
Contenu>>>>format : décocher toutes les cases

Code à mettre dans le css
/*-------------cadre du billet----------*/
.module_contenu
{background-color:#fff; background-repeat:repeat; border: 1px dotted white;
background-image: url("http://ekladata.com/rvy7H0SQviIZrWjZWfyAKXjGq0w.jpg");
background-position: center center;
border-radius: 30px;padding: 55px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black;}/*-------------intérieur de billet----------*/
.module_contenu_block
{ background-color:white;
border-radius: 30px; border: 1px dotted white;
padding: 50px 0px;
box-shadow:3px 3px 20px 2px black,1px 1px 20px 0px black inset ;
background-image: url("http://ekladata.com/G0a2N5fyV8w8CihNQa6DiRa5BKY.jpg");}Merci Manola pour les textures de tes cadres en HTLM
ke j'ai pris ***ici***
D'autres configurations à venir...Je vous laisse le temps pour tester celui-ci !
« Mettre une texture (or-argent-glitter) autour des billets du blogEncadrement billet avec border radius plus prononcé »
-
Commentaires
Bonjour Dalila
Comme tu l'as déjà vu j'ai une version différente de la tienne
Mais j'ai un problème avec mon code et en essayant le tien je me rends compte que le problème est le même chez toi (j'ai testé à plusieurs reprises sur mes différents blogs privés pour en être sûre)
Le truc c'est que quand on écrit, le texte se colle aux bordures à moins de taper des espaces.
(cela ne se voit pas sur ton article car les lignes sont courtes)
je pense avoir trouvé la solution en rajoutant ceci :
.article_text
{padding : 30px ;
}en espérant t'avoir été utile
merci pour ton travail
bonne journée
Agnès
Merci Dalila, c'est super, je vais essayer ...j'espère y arriver..
Bonne soirée et bon début de semaine avec le soleil peut-être...!!!!
BisousAyoye c'est trop beau ces contours,
j'adore les tits lapins lolll
Toi tu es excellente en CSS...
Je vais finir par y arriver j'espère...
Gros bisous ma Dali ♥
MarieCarmenVous devez être connecté pour commenter
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci





























je suis vraiment nulle j'essaie impossible de placer le
css il ne veut pad coller, j'aimerais voir les créas pour choisir passe un bon WE bisous