-
Par La Gentille Rebelle le 2 Avril 2017 à 09:34
Code pour obtenir le visuel de
ce billet et du menu gauche
A vous de modifier les url de textures dans le code
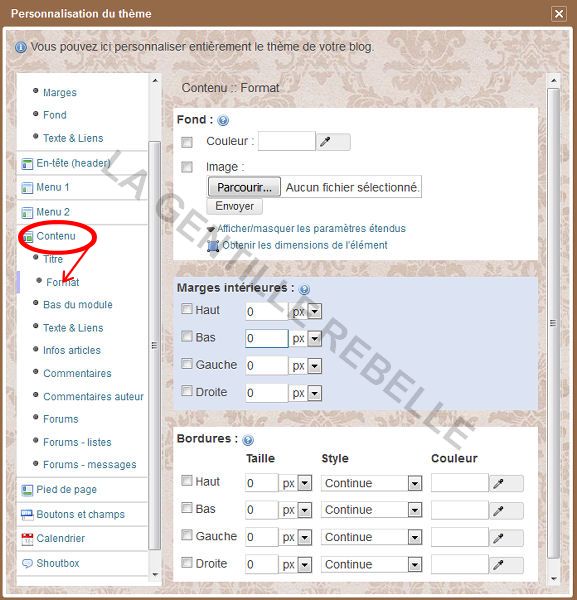
PREMIERE ETAPE
Dans Apparence>>>>modifier le thème
Contenu>>>>format : décocher toutes les cases

Code à mettre dans le css
/*-------------Encadrement du module de billet----------*/
.module_contenu {background-color:#000; background-repeat:repeat; background-image: url("http://ekladata.com/j3TTTl-_89-6Z_b9B2ufD5qS4e8.gif"); border-radius: 30px; padding: 3px; }
/*-------------Intérieur du module de billet----------*/
.module_contenu_block { background-color:#DDE1C6 ; border-radius: 30px; padding: 50px 0px; box-shadow:1px 1px 20px 2px black inset; background-image: url("adresse de ta texture ");}
Colonnes du Menu assortis aux billets
/*---------config module menu-------*/
.module_menu_contenu
{background-color:#000; background-repeat:repeat;
background-image: url("http://ekladata.com/j3TTTl-_89-6Z_b9B2ufD5qS4e8.gif");
border-radius: 30px; padding: 3px; }
.module_menu_contenu_block
{ box-shadow:1px 1px 20px 0px black inset ;
background-color:#DDE1C6 ;
padding: 50px 0px;border-radius: 30px;
background-image: url("adresse de ta texture");} 32 commentaires
32 commentaires
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci