-
Par La Gentille Rebelle le 20 Octobre 2021 à 19:27
Position ABSOLUTE
:Placement horizontal et vertical d'une image HORS de son contenu (module ou billet)
Voir le chat qui marche au dessus de l'article!

Passons maintenant au top et bottom
Pour une position:absolute; top: 50px;
c'est l'espace entre le haut du blog et ton image
*******************
Pour une position:absolute; bottom: 50px;
c'est l'espace entre le bas du blog et ton image
Passons maintenant au margin-left
margin-left: 80px;
espace entre le bord gauche de ta page et ton image
"si tu as mis image dans menu de gauche"
***********************************
margin-left: -80px;
espace entre le bord droit de ta page et ton image
"si tu as mis image dans menu de droite , ton px est en signe négatif"
Passons maintenant à la construction du code
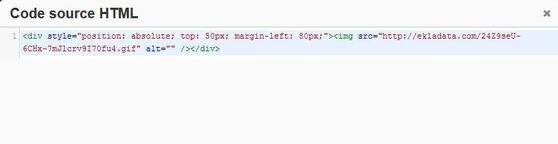
<div style="position: absolute; top: 50px; margin-left: 80px;"><img src="url image"/></div>
ou
<div style="position: absolute; bottom: 50px; margin-left: 80px;"><img src="url image"/></div>
Exercice pratique
1- Copier et coller cette image dans un module simple du menu gauche

2-Puis ouvrir votre code source <>
3- Mettre le htlm de votre image entre
<div style="position: absolute; top: 50px; margin-left: 80px;"><img src="url image" /> </div>
4- Modifier les px selon votre positionnement d'image
 15 commentaires
15 commentaires
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci