-
Par La Gentille Rebelle le 2 Avril 2017 à 15:10
Même code ke précédemment mais avec
border-radius plus prononcé (coin arrondi)
A vous de modifier les url de textures dans le code
PREMIERE ETAPE
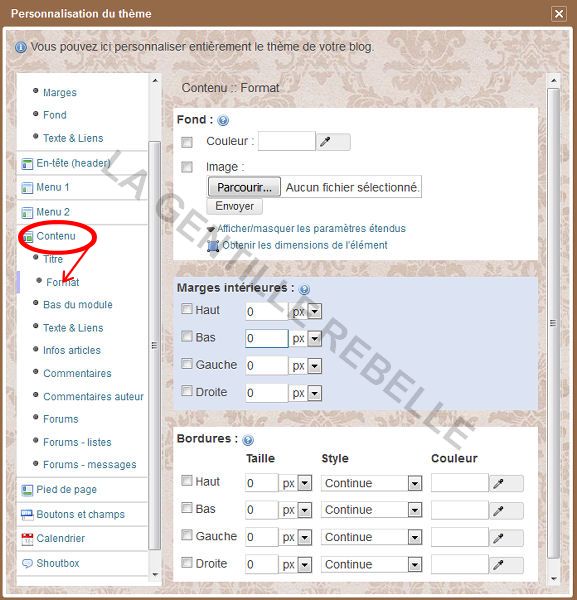
Dans Apparence>>>>modifier le thème
Contenu>>>>format : décocher toutes les cases

Code à mettre dans le css
/*-------------module de billet----------*/
.module_contenu
{background-color:#fff; background-repeat:repeat; border: 1px dotted white;
background-image: url("http://ekladata.com/_cYfacH7eZbCFXuT2KxW-bqqP9A.gif");
background-position: center center;
border-radius: 230px;padding: 55px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black;}
.module_contenu_block
{ background-color:#fff;
border-radius: 30px; border: 1px dotted white;
padding: 50px 0px;
box-shadow:3px 3px 20px 2px black,1px 1px 20px 0px black inset ;
background-image: url("");}
Code pour le menu (colonne de gauche) assorti au contenu articles
/*---------config module menu-------*/
.module_menu_contenu
{background-color:#fff; background-repeat:repeat; border: 1px dotted white;
background-image: url("http://ekladata.com/_cYfacH7eZbCFXuT2KxW-bqqP9A.gif");
background-position: center center;
border-radius: 30px;padding: 35px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black; }
.module_menu_contenu_block
{ background-color:#fff;
border-radius: 30px; border: 1px dotted white;
padding: 50px 0px;
box-shadow:3px 3px 20px 2px black,1px 1px 20px 0px black inset ;
background-image: url("");} 22 commentaires
22 commentaires
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci