-
Par La Gentille Rebelle le 2 Avril 2017 à 14:04
Code pour obtenir le visuel de ce billet
A vous de modifier les url de textures dans le code
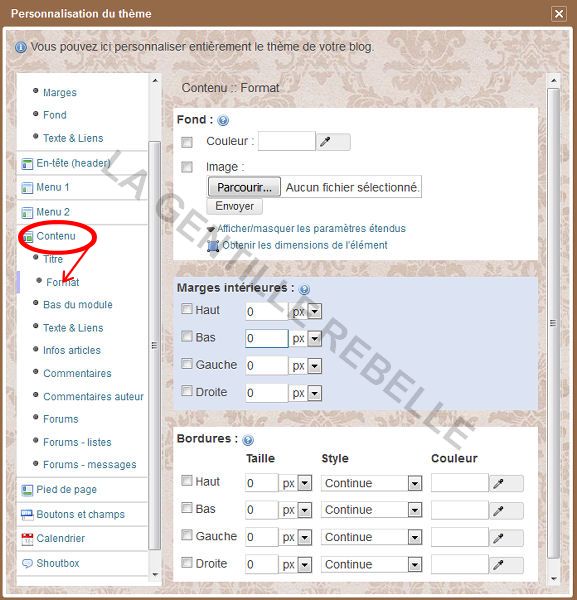
PREMIERE ETAPE
Dans Apparence>>>>modifier le thème
Contenu>>>>format : décocher toutes les cases

Code à mettre dans le css
/*-------------cadre du billet----------*/
.module_contenu
{background-color:#fff; background-repeat:repeat; border: 1px dotted white;
background-image: url("http://ekladata.com/rvy7H0SQviIZrWjZWfyAKXjGq0w.jpg");
background-position: center center;
border-radius: 30px;padding: 55px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black;}/*-------------intérieur de billet----------*/
.module_contenu_block
{ background-color:white;
border-radius: 30px; border: 1px dotted white;
padding: 50px 0px;
box-shadow:3px 3px 20px 2px black,1px 1px 20px 0px black inset ;
background-image: url("http://ekladata.com/G0a2N5fyV8w8CihNQa6DiRa5BKY.jpg");}Merci Manola pour les textures de tes cadres en HTLM
ke j'ai pris ***ici***
D'autres configurations à venir...Je vous laisse le temps pour tester celui-ci !
 8 commentaires
8 commentaires
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci