-
Mettre une texture (or-argent-glitter) autour des billets du blog
Code pour obtenir le visuel de
ce billet et du menu gauche
A vous de modifier les url de textures dans le code
PREMIERE ETAPE
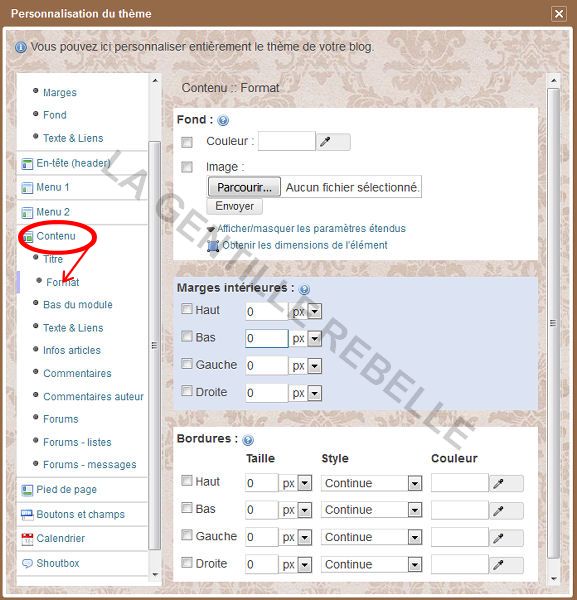
Dans Apparence>>>>modifier le thème
Contenu>>>>format : décocher toutes les cases

Code à mettre dans le css
/*-------------Encadrement du module de billet----------*/
.module_contenu {background-color:#000; background-repeat:repeat; background-image: url("http://ekladata.com/j3TTTl-_89-6Z_b9B2ufD5qS4e8.gif"); border-radius: 30px; padding: 3px; }
/*-------------Intérieur du module de billet----------*/
.module_contenu_block { background-color:#DDE1C6 ; border-radius: 30px; padding: 50px 0px; box-shadow:1px 1px 20px 2px black inset; background-image: url("adresse de ta texture ");}
Colonnes du Menu assortis aux billets
/*---------config module menu-------*/
.module_menu_contenu
{background-color:#000; background-repeat:repeat;
background-image: url("http://ekladata.com/j3TTTl-_89-6Z_b9B2ufD5qS4e8.gif");
border-radius: 30px; padding: 3px; }
.module_menu_contenu_block
{ box-shadow:1px 1px 20px 0px black inset ;
background-color:#DDE1C6 ;
padding: 50px 0px;border-radius: 30px;
background-image: url("adresse de ta texture");}
-
Commentaires

coucou Dalila
au lieu d'aller faire le marché
je vais essayer d'installer ce cadre
On verra si je change la couleur
merci de Béatrice
Bonsoir Dali,
Je voulais changé mon cadre et j'ai, en visitant ton blog, trouvé mon bonheur, merci de partager ton savoir !
Gros bisous
Bonjour
Merci beaucoup pour votre code css ,il y a une moment que je cherché un code pour faire le tour scintillant du contenu est menu
bonne journée merci bisous
coucou ma gentille rebelle
un petit soucis j'aimerai mettre mon avatar de coté quand
je repond a un commentaire la j'ai chercher mais j'ai rien trouver peux tu m'aider stp
quand tu répond tu est bien encadrer je trouve pas ce code
merci d'avance
icic temps de pluie pas trop de dégats dans mon coin mais autour pas mal ont beaucoup perdus
je suis bien triste pour eux
en plus des jeunes ce mettent a bruler des voitures pour leurs plaisir
je te souhaitent un bon weekend de gros bisous

Bonjour ! juste magnifique ! je me suis permise de prendre !
j'adore ! bravo
merci pour ce merveilleux partage
coucou c'est encore moi
Je voulais dire que c'est moins délicat et plus facile
pour agrandir ou rapetisser un cadre en le sélectionnant
par l’intérieur et mettre dans le petit carré du tableau la dimension voulue
mais il vaut passer en expert
T'as compris ?
Regarde l'article "monuments étrangers" dans la rubrique accessoire 14 Juillet
j'ai passé le cadre de Maryse de 650 à 850 px
quelquefois on ne peut rien faire
bisous
Merci pour ce joli cadre
que j'ai transformé en blanc et j'ai laissé l'argent
bisous
Béatrice
Je te remercie pour ton aide.
J'ai juste un souci peux plus changer image (cadre floral) des menus titres
Bon remis tes codes sans rien changer çà fait idem que moi.Dommage que menu titre çà le modifie pas.Merci quand même pour tes codes
Bonjour j'ai testé tes codes j'ai changé couleur .j'ai essayer pour l'avoir aussi au menu titre des menus et j'y arrive pas.

 c'est normal le rectangle sous bonne journée (module) que l'on peux pas l'oter.
c'est normal le rectangle sous bonne journée (module) que l'on peux pas l'oter. çà marche çà sauf que j'ai que fond vert et pas le gif.Essayer avec background color oter et mis background image et mis lien gif j'ai fond noir.Si tu peux me conseiller.Merci.Merci Dalila, toujours pleine de gentillesse....et d'idées..!!!
çà marche çà sauf que j'ai que fond vert et pas le gif.Essayer avec background color oter et mis background image et mis lien gif j'ai fond noir.Si tu peux me conseiller.Merci.Merci Dalila, toujours pleine de gentillesse....et d'idées..!!!
Continue à nous offrir Ton super travail et n'écoutes pas les jaloux(ses)....
Je vais essayer de le faire, je ne sais pas si j'y arriverai...qui ne tente rien n'a rien....
Bonne soirée avec de gros bisousBonjour
Une pincée de sel.
Une cuillerée de tendresse.
Un grain de folie.
Une poignée de fantaisie.
Un zeste de douceur.
Et une tonne d'amour.
Voilà la recette pour que
Tu passes un agréablehttp://www.auplod.com/u/updalo94d10.gif
http://www.heberger-image.fr/data/images/68591_femme_fuchsia_manon.gifBonsoir dalila
contente que tu aies retrouvé un peu la foi, il arrive souvent que l'on puisse se laisser décourager devant certains comportements et devant la bêtise aussi...
Il ne faut pas que les gens honnêtes et créatifs s'effacent devant les tricheurs et leur laissent toute la place, tu as bien fait de revenir ici.
Alors...
j'ai essayé ton code, il marche impec bien sûr
Par contre je pense qu'il s'agit plutôt d'une version améliorée de celui-ci :
http://leszirondelles.eklablog.com/code-css-pour-doubler-le-cadre-des-articles-a126435502
Du coup tu peux combiner ton code avec celui de Marjolaine pour obtenir ce résultat :
http://entrezchezleszirondelles.eklablog.com/tubes-perso-c28937214
je t'ai ouvert le blog
(je n'ai pas cherché à faire quelque chose de joli...)
Ce qui au final donne un encadré double avec une bordure scintillante.
Merci pour ton travail
Bonne journéeComme toujours c'est un plaisir de recevoir tes billets.
Toujours des choses interessantes.
Celui ci est mieux que les cadres puisqu'il se met sur toutes les pages.
Je n'aurai qu'a changer la couleur interieur.
Merci ma Dali.
BizzzzMerci beaucoup,
bonne idée
est ce que le reste des billets ne changent
pas en faisant ceci ?
Pour la couleur or, gris, argent
il faut taper le mot en anglais , bisess tout plein et continue
merci de ton passage
Frisette59Bon dimanche ma Gentille Rebelle,
Je suis super contente que tu recommences à nous
donner de bonnes et superbes idée ! Enfin.....
Tu m'as beaucoup aidé et je ne l’oublierai pas,
soie en certaine. Passe une excellent journée !
Gros bisous ♥
MarieCarmen
J'adore
j'ai testé avec ton code sur mon blog de brouillonades
je te met en permissions 3 que tu vois comment ca fait
apres j'essaierai de changer les images de fond et couleur de glitters
merci a toi
contente que ces demoiselles te reboostent car pas facile pour nous en ce momentBonjour Dali
Oui c'est joli,reste à voir que je ne fasse pas de betises
avec le code.On peut choisir la couleur,mais on remplace ou?
Je pense que je ne pourrais pas.
Bon dimanche à toi et gros bisous Jasmine.♥
Vous devez être connecté pour commenter
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci











































Bonsoir Dalila, si je veux seulement le contour argent et pas le fond en couleur (je tiens à garder le fond que j'ai présentement) qu'est-ce que je mets ? L'ombre je sais la changer.
A un autre endroit sur ce blog, j'ai demandé comment faire pour mettre une autre bordure sur mon blog que celle qui est là présentement, dorée et en zig zag, j'aimerais faire le contour du blog, pas seulement le tour du contenu et de la colonne, les deux, soit en argent ou d'une autre couleur. Je ne sais pas où prendre les lignes ni comment les mettre autour du blog.
http://allisonavenue.eklablog.com/
Merci d'avance pour ton aide précieuse
Bisous
Allison
"si je veux seulement le contour argent et pas le fond en couleur ????"
la réponse est surligner en rose