-
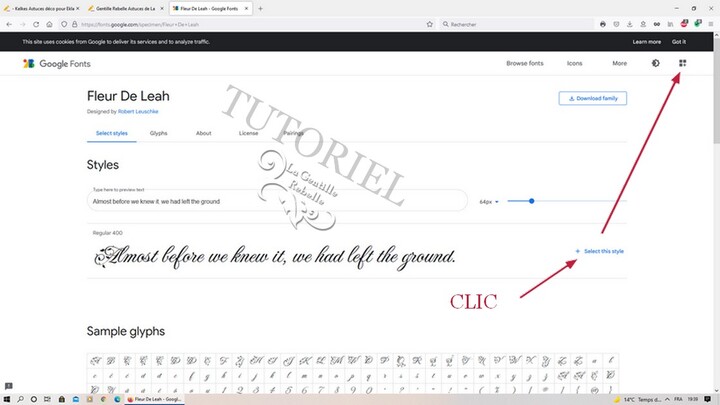
Exemple de style d'écriture
"Fleur De Leah"
Coller ce code dans le code source <> d'un module de menu
<style>
@import url('https://fonts.googleapis.com/css2?family=Fleur+De+Leah&display=swap');
</style>Coller ce code dans "ajouter du CSS" et modifier si besoin le "font-size"
/* Ecriture */
#body {font-family: 'Fleur De Leah', cursive; }
#menubar{font-family: 'Fleur De Leah', cursive; font-size: 17px; }
#titre_header{ font-size:70px; }
#slogan_header{font-size: 40px;}
#menu a{ font-size: 30px; }
.module_menu_titre{ font-size: 32px; }
.module_menu_contenu{font-size: 28px;}
.module_titre_contenu{font-size: 35px; }
.module_contenu{font-size: 25px;}
.article_info{font-size: 15px;}
.comment_body{font-size: 30px;}
.comment_admin{font-size: 30px;}
.commentnumber{font-size: 15px;}
.commentdate{font-size: 20px;}
.commentpseudo{font-size: 15px;}*Si certaines écritures manuscrites restent en majuscule
Vérifier vos configurations
Décocher "LA POLICE" des textes et liens
pour que le nouveau style d'écriture prenne effet

et
Ne pas mettre de taille (font-size) dans vos articles si
vous avez défini une taille dans le code CSS
et
n'oubliez pas d'enlever aussi les anciens "font-family" du CSS
Actualiser votre blog pour finaliser(F5 du clavier)
"Je vous souhaite un bel Automne...
 12 commentaires
12 commentaires
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci