-
Encadrement billet avec border radius plus prononcé
Même code ke précédemment mais avec
border-radius plus prononcé (coin arrondi)
A vous de modifier les url de textures dans le code
PREMIERE ETAPE
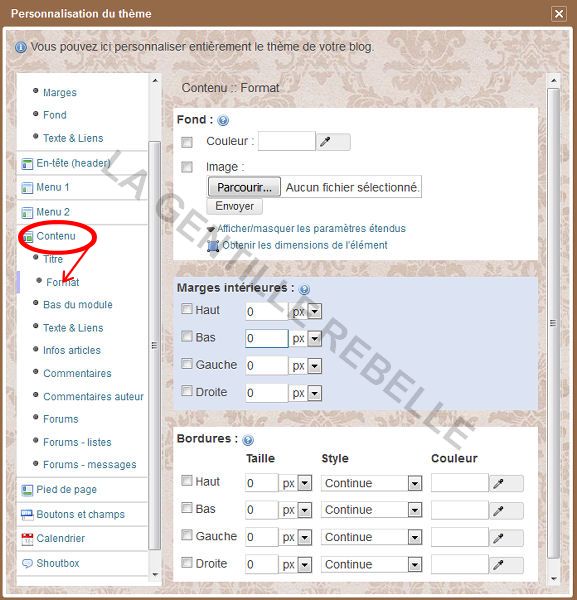
Dans Apparence>>>>modifier le thème
Contenu>>>>format : décocher toutes les cases

Code à mettre dans le css
/*-------------module de billet----------*/
.module_contenu
{background-color:#fff; background-repeat:repeat; border: 1px dotted white;
background-image: url("http://ekladata.com/_cYfacH7eZbCFXuT2KxW-bqqP9A.gif");
background-position: center center;
border-radius: 230px;padding: 55px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black;}
.module_contenu_block
{ background-color:#fff;
border-radius: 30px; border: 1px dotted white;
padding: 50px 0px;
box-shadow:3px 3px 20px 2px black,1px 1px 20px 0px black inset ;
background-image: url("");}
Code pour le menu (colonne de gauche) assorti au contenu articles
/*---------config module menu-------*/
.module_menu_contenu
{background-color:#fff; background-repeat:repeat; border: 1px dotted white;
background-image: url("http://ekladata.com/_cYfacH7eZbCFXuT2KxW-bqqP9A.gif");
background-position: center center;
border-radius: 30px;padding: 35px;box-shadow:0px 0px 15px black inset, 0px 0px 15px black; }
.module_menu_contenu_block
{ background-color:#fff;
border-radius: 30px; border: 1px dotted white;
padding: 50px 0px;
box-shadow:3px 3px 20px 2px black,1px 1px 20px 0px black inset ;
background-image: url("");}
-
Commentaires
Coucou dalila
Merci beaucoup pour toutes ces astuces.
Une vraie mine d'or.
Je vais me faire un blog de tests pour essaye tout cela.
Je te souhaite une belle journée.
Gros bisous
merci beaucoup Dalila, j'ai un problème pour mettre un commentaire, je me retrouve sur le glitter vert et ici tu as bien le fond blanc pour écrire les commentaires, merci beaucoup à l'avance, bisous
-
Jeudi 9 Novembre 2017 à 06:50
-
Coucou ma rebelle c'est super ce partage merci je te souhaite une bonne fin de semaine moi mon Mari toujours hospitalisé j'essai de tenir le coup mais dure bises
Monia59

COUCOU - comme je ne savais quoi faire j'ai ouvert un blog essai, et je me suis permis de prendre une autre formule de cadre, je crois que je vais venir souvent sur cette page pour faire des essais - et voir si je peux faire un blog pour période printemps/été - et l'autre pour automne/hiver .....encore merci pour toutes ces informations - pour l'instant c'est le désordre sur cette page essai, mais bon c'est ainsi qu'on avance - bisous Mamy Annick
merci pour ton message - et un grand merci pour ta formule - vous êtes formidables re Bisous Mamy Annick
Super génial trop beau; c'est possible de le faire dans le menu aussi ??
J'ai essayé en faisant, mais j'ai que le brillant si c'est possible tu veux bien me dire comment stp, merci!!!!!! je l'ai fais sur mon ekla de tuto http://caliradja-tutoriels.eklablog.com/recent
.module_menu
{background-color:#000; background-repeat:repeat;
background-image: url("http://ekladata.com/j3TTTl-_89-6Z_b9B2ufD5qS4e8.gif");
border-radius: 30px; padding: 3px; }
.module_contenu_menu
{ background-color:grey; border-radius: 30px;
padding: 50px 0px; box-shadow:1px 1px 20px 2px black inset;
background-image: url("http://nsa37.casimages.com/img/2017/05/25/170525045128894662.jpg");}Bonsoir ma belle Dali
Très jolis ces deux choix, mais encore plus dur (lol)
Tu crois que je peux trouver un code pour blog photo
Comme l'accueil avec glitter doré!
Bonne soirée à toi et gros bisous Jasmine...♥
Coucou ma Rebelle,
hihi Tu nous donnes de belles créations
pour le fameux CSS.....
Je trouve ça super aussi comme ça !
Passe un excellent dimanche !
Gros bisous ♥
MarieCarmenVous devez être connecté pour commenter
Ne recevant plus les mails de vos commentaires , c'est moi qui les validerai ...Merci







































Coucou Dalila
J’ai réussi sur mon blog teste merci beaucoup
pour tes explications avec captures ça m’aide mieux,bisous